Vladimir Dyuzhev
MockMotor Creator
Handcrafting a Simplest REST Mock Service
No need to have a Swagger document to mock a REST API.
Today we walk through the steps required to create a simple REST service without Swagger or any other parsable service description document.
For simplicity, the service will have only one response, and that response is static. However, it is enough to understand how MockMotor routing and matching works for REST services, and you can always add more responses following the same steps.
Live Service: DigitalOcean Status API
We’ll mock DigitalOcean’s Status API. It has only one operation, and it is not protected with any credentials, which makes for an excellent object for this exercise. And yet it is a real-world and useful service.
How does the Call Look?
Request
DigitalOcean Status API is a simple HTTP GET request to URL assigned to your account:
GET https://s2k7tnzlhrpw.statuspage.io/api/v1/status.json HTTP/1.1
Host: s2k7tnzlhrpw.statuspage.io
...
Response
The response is a JSON payload that contains a few fields, the most important of which is the indicator, which is
a short name for “what problems do we have?”. Its value is one of none, minor, major, or critical, and for our simple happy-case
mock, it will have a value of none (i.e. no problems).
HTTP/1.1 200 OK
Content-Type: application/json
...
{
"page":{
"id":"s2k7tnzlhrpw",
"name":"DigitalOcean",
"url":"http://status.digitalocean.com"
},
"status": {
"description": "All Systems Operational",
"indicator": "none"
}
}
Since the response body is JSON, the response content type will have a value of application/json.
Why Mock it at All?
Now, why would you mock it if it is freely available? For a few possible reasons:
1 It may not be available where you do your coding or testing. I see nowadays many young people like to code while flying on a plane. Or on a beach.
While I do not approve , that still creates a need for local mock for DigitalOcean API.
2 You may want to create special cases to test how your code works when the API is not available.
Later then you can add responses where the Status API returns error codes or times out.
Step 1. (Optional) Create a Mock Environment
In most cases, we only add mock services to existing environments. But let’s imagine we have just started a new project - the one that deals with provisioning of servers via DigitalOcean - and so we create a dedicated mock environment for our project.
1 Click on Mock Environments link at the top left part of the screen to navigate to Environments page.

2 Click on Add Environment button to create a new environment.

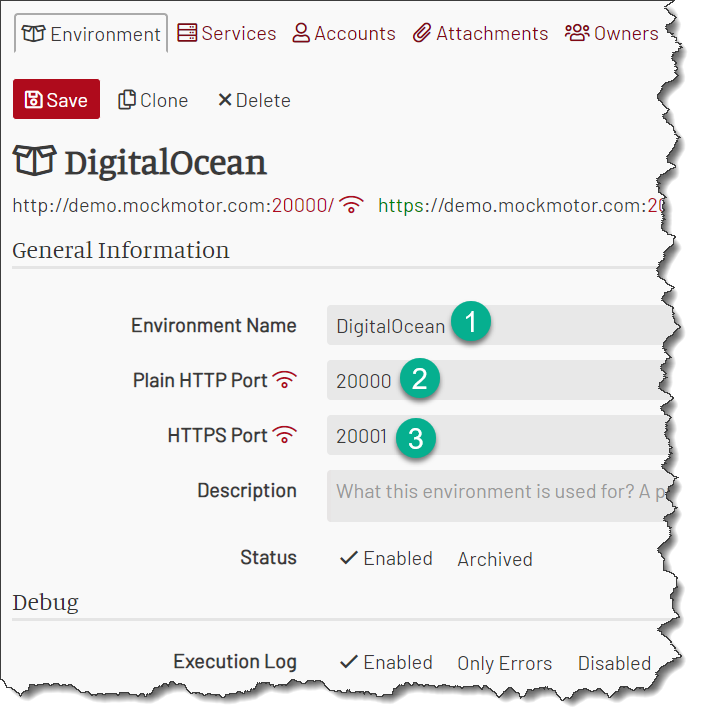
3 Name the environment DigitalOcean. The ports will be assigned automatically.
4 Save it.

Step 2. Create the DigitalOcean Status Mock Service
If you just created DigitalOcean mock environment, you’re already within it. If you did not, navigate to your environment of choice
(DigitalOcean or whatever you use as a playground) by clicking on Mock Environments link at the top left part of the screen, then finding
the desired environment in the list and clicking on it.
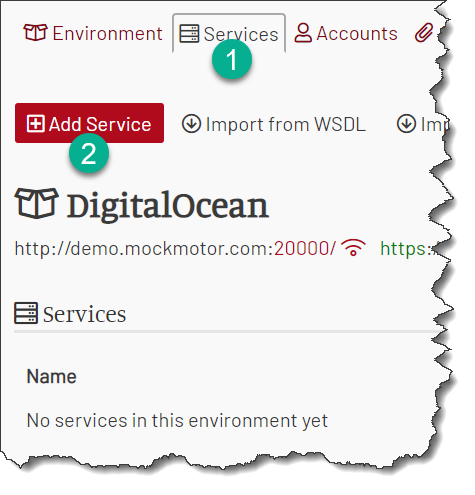
1 Click on Services tab.
2 Click on Add Service button.

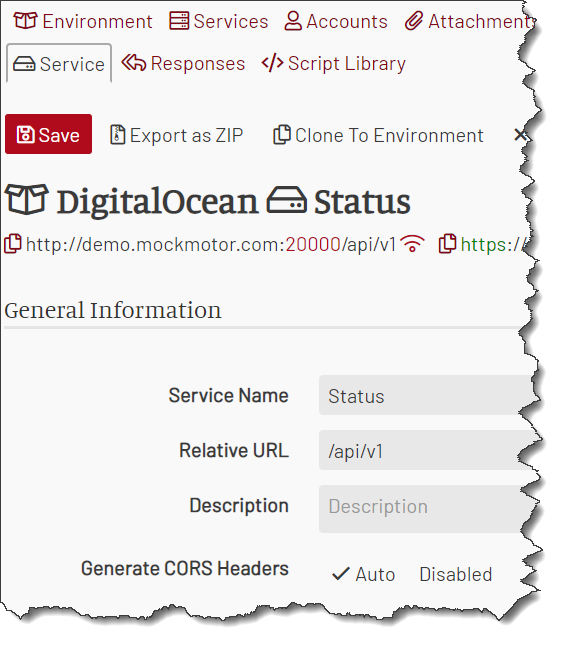
3 Name the service Status and provide the prefix URL of /api/v1.
4 Save the service.
You can notice that the Service URL field is now showing http://demo.mockmotor.com:20000/api/v1 - this is the
public URL of your new mock service. Note it contains the environment port :20000 following by the service
prefix /api/v1.

Step 3. Create the Mock Response
Now let’s add a mock response for the status.json request.
Making an Empty Response
1 Navigate to Responses tab within the DigitalOcean Status service.
2 Click Add Response and select Manually... from the dropdown.

Setting General Properties
On the newly opened response page:
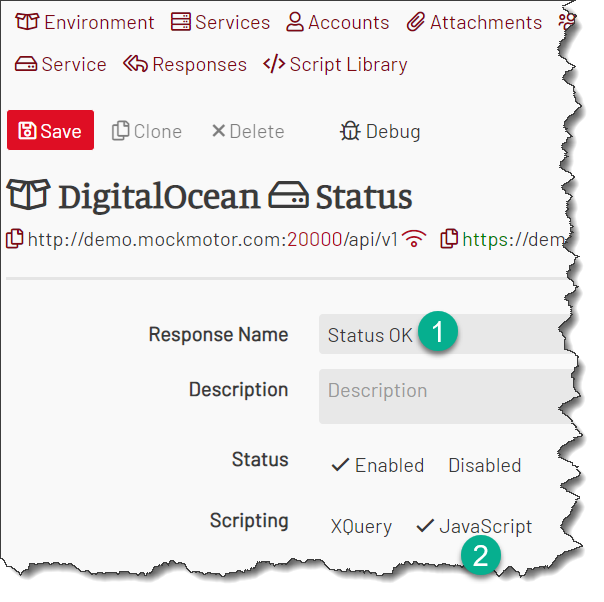
3 Enter Status OK as the name for the new response.
4 Since the response payload is JSON, set the scripting language to Javascript. We do not use scripting in this static response, but if we later add any conditional logic, it
will be executed with the JS engine.

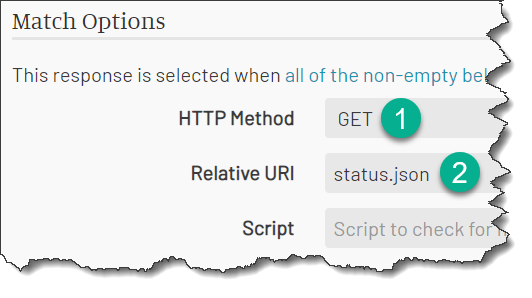
Setting Match Options
5 The request is using HTTP GET, so update the match method to GET.
6 Set Relative URI to status.json. This is the part of the URL after service relative URI (/api/v1).
7 Everything in the request URL after the service URL is the relative URL. In our case, it is status.json, so use it as a value to match.

When an HTTP GET for URL
http://127.0.0.1:20000/api/v1/status.jsoncomes in, MockMotor first selects the environment to handle this request.Our
DigitalOceanenvironment also listens on port 20000. Because of this match, MockMotor routes the request to this environment.MockMotor then decides what service in the environment should handle the request. The
/api/v1part of the URL matches theDigitalOcean Statusservice’s prefix, and so the request is routed to that service.Now we only have
/status.jsonleft in the URL. MockMotor reviews all responses withinStatusservice until it finds one that has a full match inMatch Optionssection. Our mock response says it must match by HTTP methodGET(it does) and by relative URLstatus.json(it does). This response hence is selected and executed.
Setting Response Payload
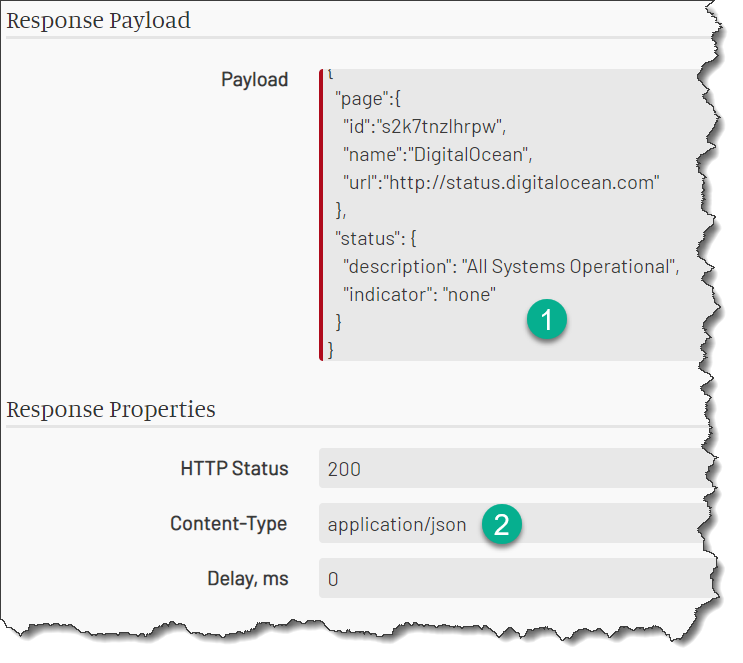
8 Place the static response into the Payload field.
9 Since the response is JSON, set the Content-Type field to application/json.

10 Save the response.
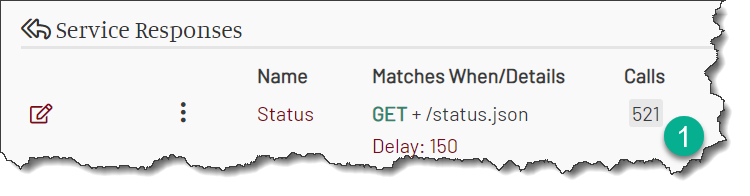
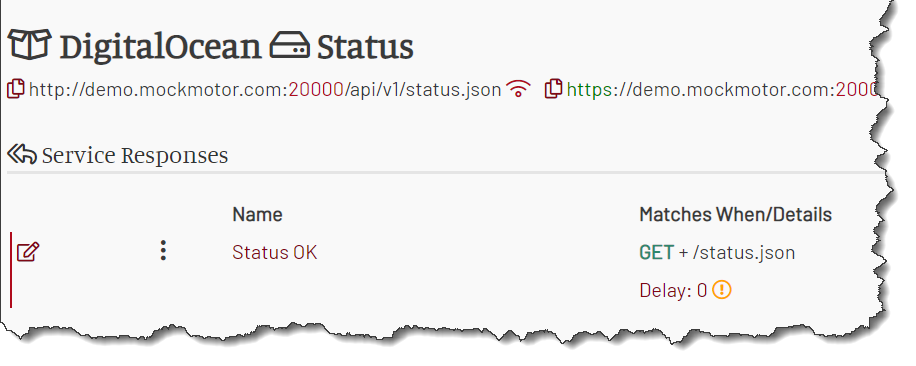
Reviewing the Result
Under Responses tab, you can now see the newly created response with its summary - name, HTTP method, matching options and other details.

Step 4. Try it
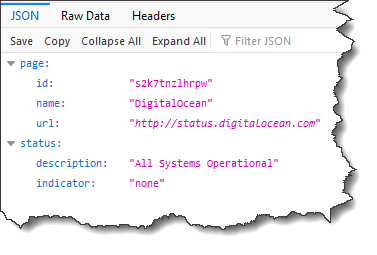
Our new service is ready and listening on http://127.0.0.1:20000/digitalocean/api/v1/status.json (and on HTTPS at :20001 if configured
in your instance). Since the operation uses HTTP GET, we can call it by clicking on the URL, and the browser shows us the response:

After executing the call, you can see the statistics (number of calls) for the environment, service and response: